ユーザーの心を一瞬でつかむ! ホームページのメインビジュアル10選
ホームページに訪れたユーザーは、そのサイトが自分にとって有益かどうか、わずか2~3秒で判断すると言われている。
そのため、ユーザーが真っ先に目にするトップページのメインビジュアルで、必要な情報を瞬時に伝えなければならない。
メインビジュアルをどう作り込むかによって、ユーザーの離脱率も大きく変わってくる。
今回は、ホームページの成否を左右すると言っても過言ではないこのメインビジュアルの種類と効果について紹介していきたい。
これを知っておくことで、自分たちの商品・サービスの魅力をより的確にアピールできるようになるはず。
ぜひ参考にしてほしい。
INDEX
メインビジュアルの種類
ホームページの「顔」とも言えるメインビジュアルには、実にさまざまな見せ方・手法がある。
ここでは、定番から最新トレンドまで、今押さえておきたい10パターンのビジュアル表現を紹介しよう。
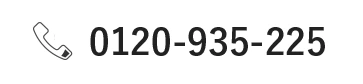
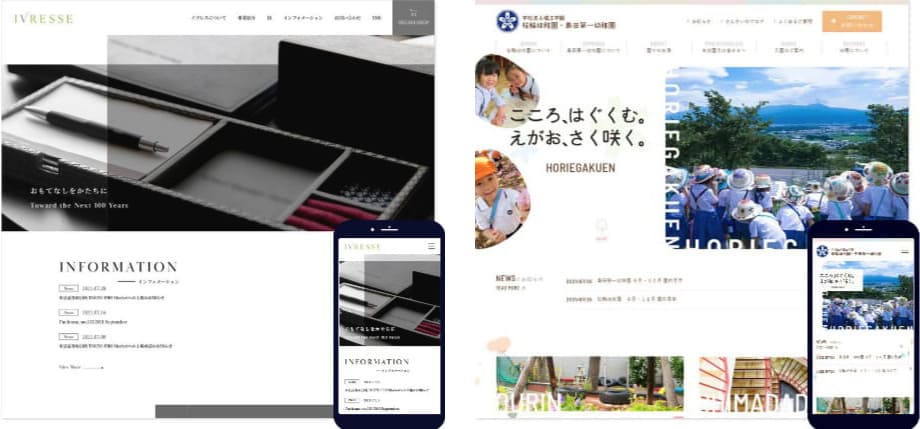
シンプル

トップページに大きく画像を配置する手法。
シンプルで余計な情報がないため、キャッチコピーが強調されるのがポイント。
そのため、ホームページを訪れたユーザーに「何の商品・サービスを提供しているのか」が瞬時に伝わりやすい。
ターゲットに届けたい内容をストレートに表現することができるため、ブランドイメージを訴求する際などにおすすめ。
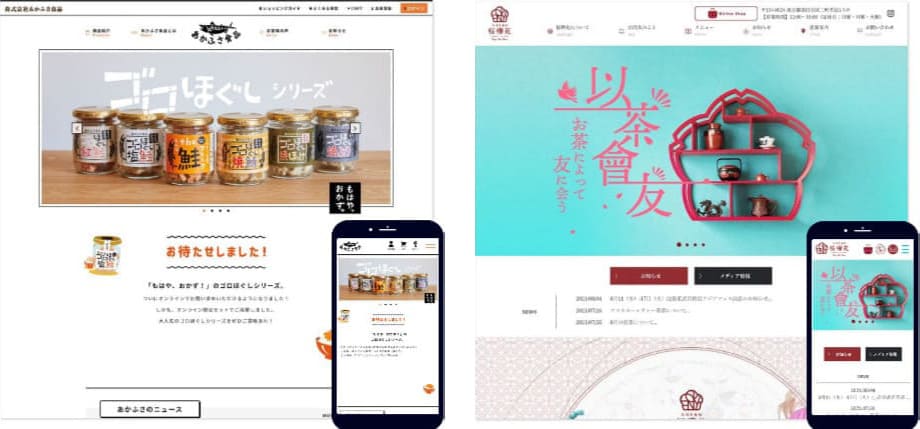
スライドショー

一定の時間の経過とともに、画像を自動的に切り替える手法。
限られたスペースの中で多様なメッセージを伝えられることから、ECサイトをはじめ、多くのWebサイトで採用されている。
3秒ほどで展開するとアクティブな印象に、5秒ほどで展開すると厳かな印象になるなど、スライドのスピードや動き方によってサイトの印象を大きく変えることができる。
商品やサービスをさまざまな角度からアピールしたい場合におすすめ。
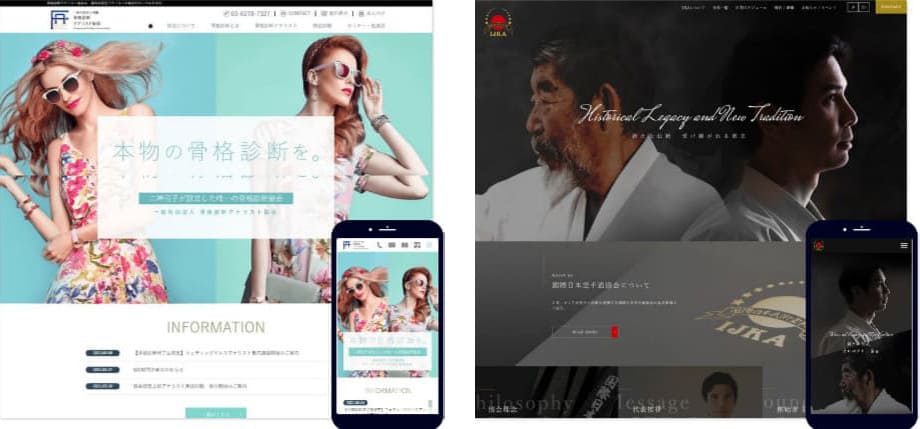
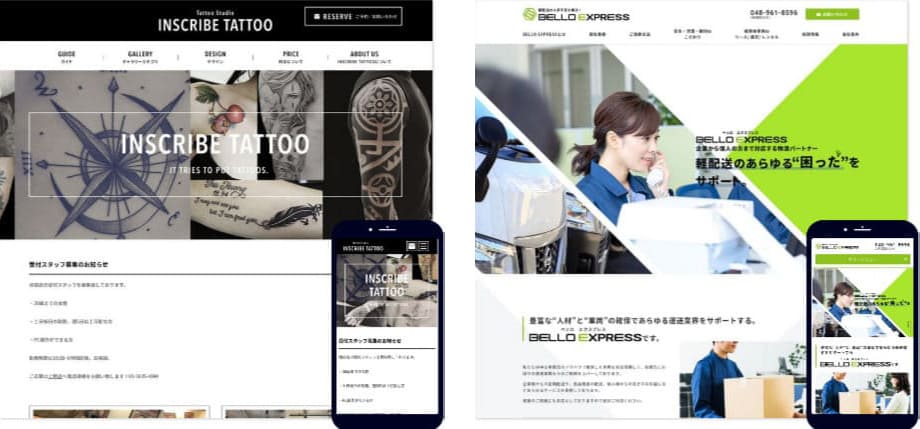
対比

対になる要素・デザインを左右に並べて見せる手法。
画面を大きく分割するスプリットスクリーンレイアウトを用いることが多い。
2つの商品やサービスを比較し、それぞれの違いを視覚的に伝えたい場合などに効果的だ。
この際、左右で対称になるようなデザインを用いると、よりコントラスト比が強調される。
また、2つの違いを表現するだけでなく、両者を同時に引き立たせることも可能なため、2つの主力商品・サービスを展開するサイトなどにおすすめ。
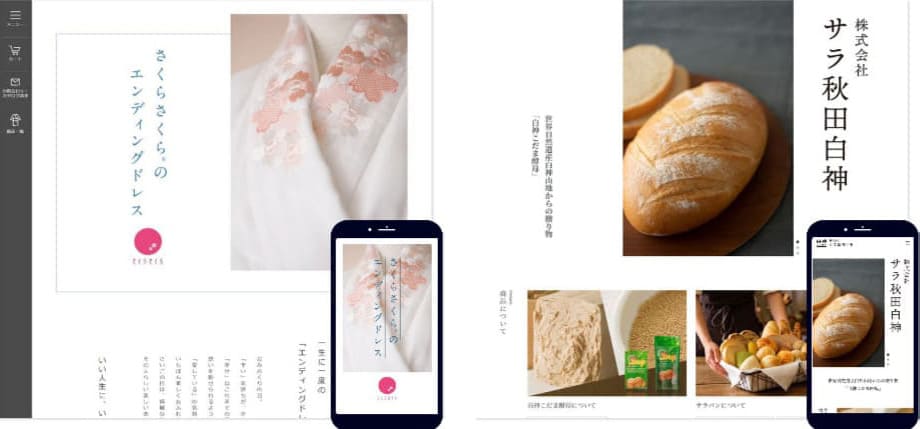
Vertical(縦)

ビジュアル内の文字を縦組みで表現する手法。
スマホからアクセスした際の視認性・可読性に優れている。
和の印象を生み出したいときはもちろん、アイキャッチや文字の強調、レイアウトのアクセントといったデザイン上の効果を狙って用いられることも多い。
着物や旅館、神社、寺、伝統産業、国産食品、料亭といった日本ならではの商品やサービスを扱っているサイトのほか、書籍や文学関連のサイトにもおすすめ。
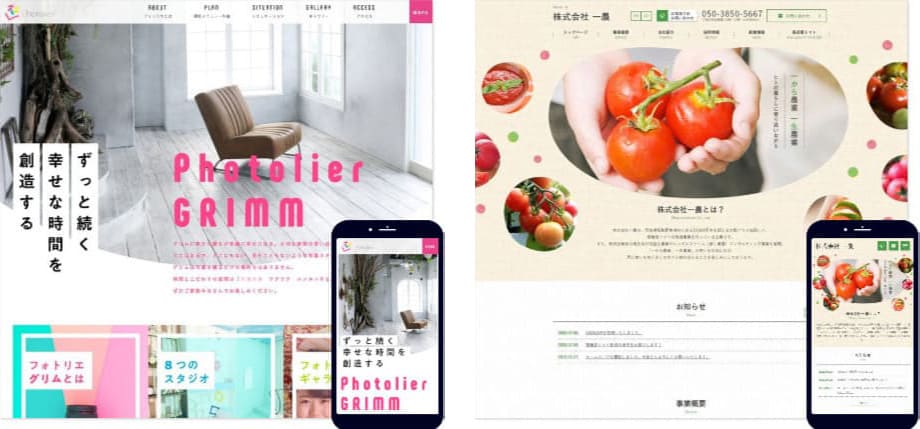
フレーミング

メインビジュアルのフレーム(輪郭)に動きをつける手法。
直線が多いWebサイトにあえて曲線を取り入れることで、「優しさ」「親近感」「癒し」などを演出することができる。
リラクゼーションサービスや幼稚園、クリニック、介護施設など、人と人とのつながりや、ぬくもりを感じさせるサービスを提供しているサイトにおすすめ。
また、写真を商品のシルエットやサイトのテーマなどでフレーミングすると、よりユーザーの印象に残りやすくなる。
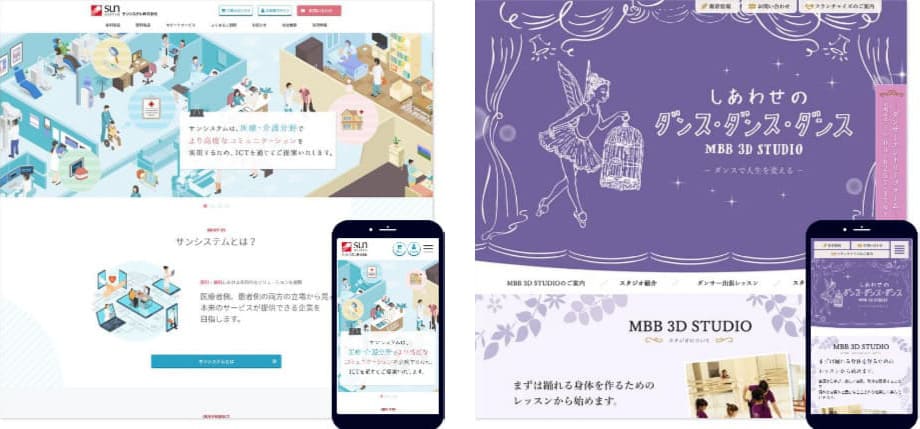
イラスト

写真の代わりにイラストを用いることで、独創的な世界観を表現する手法。
イラストの最大のメリットは、説明的になりがちな内容を、視覚的・直感的にわかりやすく伝えられること。
また、イラストの持つ曲線によって「かわいらしさ」「優しさ」「あたたかみ」などを印象づけることができる。
一口にイラストと言ってもさまざまなタッチや雰囲気、テイストがあるため、ホームページの目的やターゲットに合わせて選択したい。
グリッド

画面やページを格子状に分割し、写真を規則的に配置していく手法。
見る人に美しく整った印象を与えることができる。
その秩序と安定感からスタンダードなレイアウトとして定着しており、レスポンシブデザインとの相性もよい。
部分的にカラーを取り入れたり、三角形やひし形の枠組みを用いたりすることで、よりインパクトのあるビジュアルにもなる。
アシンメトリー

左右非対称のレイアウトによって、デザインのある箇所に視線を集める手法。
左右対称のレイアウトよりもデザインの自由度が高まり、ダイナミックで躍動的な印象を与えることができる。
遊び心を交えつつ、他とは違うアプローチをしたいサイトにおすすめ。
雑多な印象にならないよう、絶妙なバランスの中で視覚的な調和を図るためには、それぞれのアイテムの重さを考慮しながら配置していく必要がある。
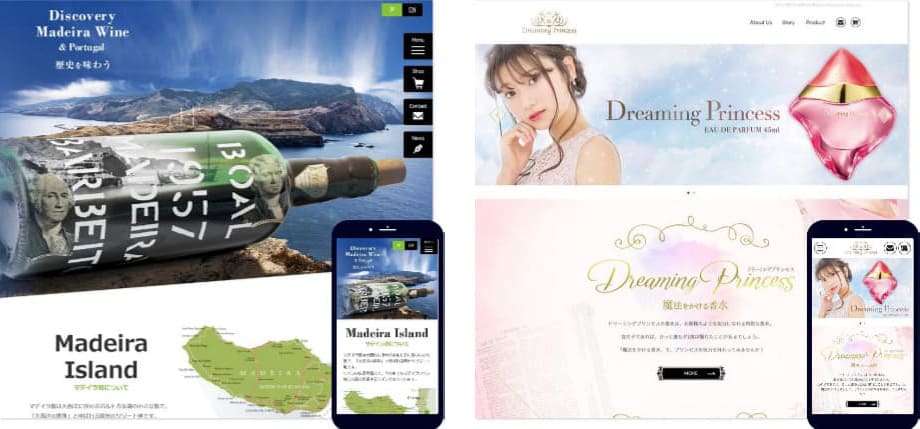
トリミング・切り抜き

写真の一部をクローズアップする手法。
不要な部分を取り除くことで、見せたい商品やサービスをぐっと引き立たせることができる。
トリミングの場合、写真の切り取り方によって印象やメッセージ性が大きく変わってくるため、どこにフォーカスさせるかを十分に吟味する必要がある。
また、写真そのもののクオリティが高ければ高いほど商品やサービスの魅力をより効果的に訴求することができるため、写真の選定にはとことんこだわりたい。
動画・アニメーション

メインビジュアルにアニメーションや動画といった「動き」を取り入れる手法。
見る人に大きなインパクトを与えられるため、アイキャッチに大変優れている。
紙媒体では実現できないアクティブな表現が可能だが、使い方を間違えるとユーザーにわずらわしさを与えてしまうことも。
ホームページの目的やターゲットを考慮した上で、UX(ユーザーエクスペリエンス)がどう向上するかを検討し、適切な形で取り入れていく必要がある。
まとめ
今回は、ホームページの第一印象を決めるメインビジュアルの種類とその効果について紹介した。
自分たちならではのビジュアル表現を見つけることで、ユーザーの心を一瞬でつかもう!
aiWAVE(アイウェイヴ)
https://www.aiwave.jp/
(女性をターゲットとする企業向けWebサイト制作、企画、運用)
ホームページは、みなさまのビジネスに”彩り”を与えます。
Web戦略・クリエイティブ・企画・販売促進の分野で成果を出してきた、経験豊富な女性チームによるホームページ制作を是非お試しください。
本社:東京都千代田区神田三崎町2-4-1 TUG-Iビル3F
tel 03-3263-0717 fax 03-3263-0239
<拠点:東京、大阪、ベトナム>